Aspectos formais de intenção de mídia e características de design em visualizações de dados – Parte 2
Esta é a continuação da lista iniciada aqui. Para mais informações sobre este trabalho ou para recapitular os conceitos apresentados anteriormente, volte à Parte 1.
Aspectos de design
Os seguintes tópicos apresentados dão enfoque às escolhas relativas ao conteúdo que será exibido na página. Nesta etapa, não se considera o contexto, já analisado anteriormente. Serão discutidas formas de representação dos dados e formas de interação com a aplicação.
1. Forma de manipulação dos dados
Em uma página web com uma visualização de dados, frequentemente os dados exibidos podem ser manipulados de forma interativa. Podemos subdividir essa forma de interação em duas grandes abordagens:
a. Convencional
Inclui formas de interação como menus e botões. Nessa categoria, a interação se dá com um elemento gráfico apartado do local onde os dados são exibidos visualmente. Dessa forma, o usuário não age diretamente sobre os dados.

b. Manipulação direta
É uma forma de interação mais complexa que a anterior e que exige mais informação sobre a interação. Nesse caso, a manipulação é feita pelo arraste dos elementos na tela, que têm sua posição alterada, influindo na forma com que os dados são apresentados.

2. Feedforward (sim/não)
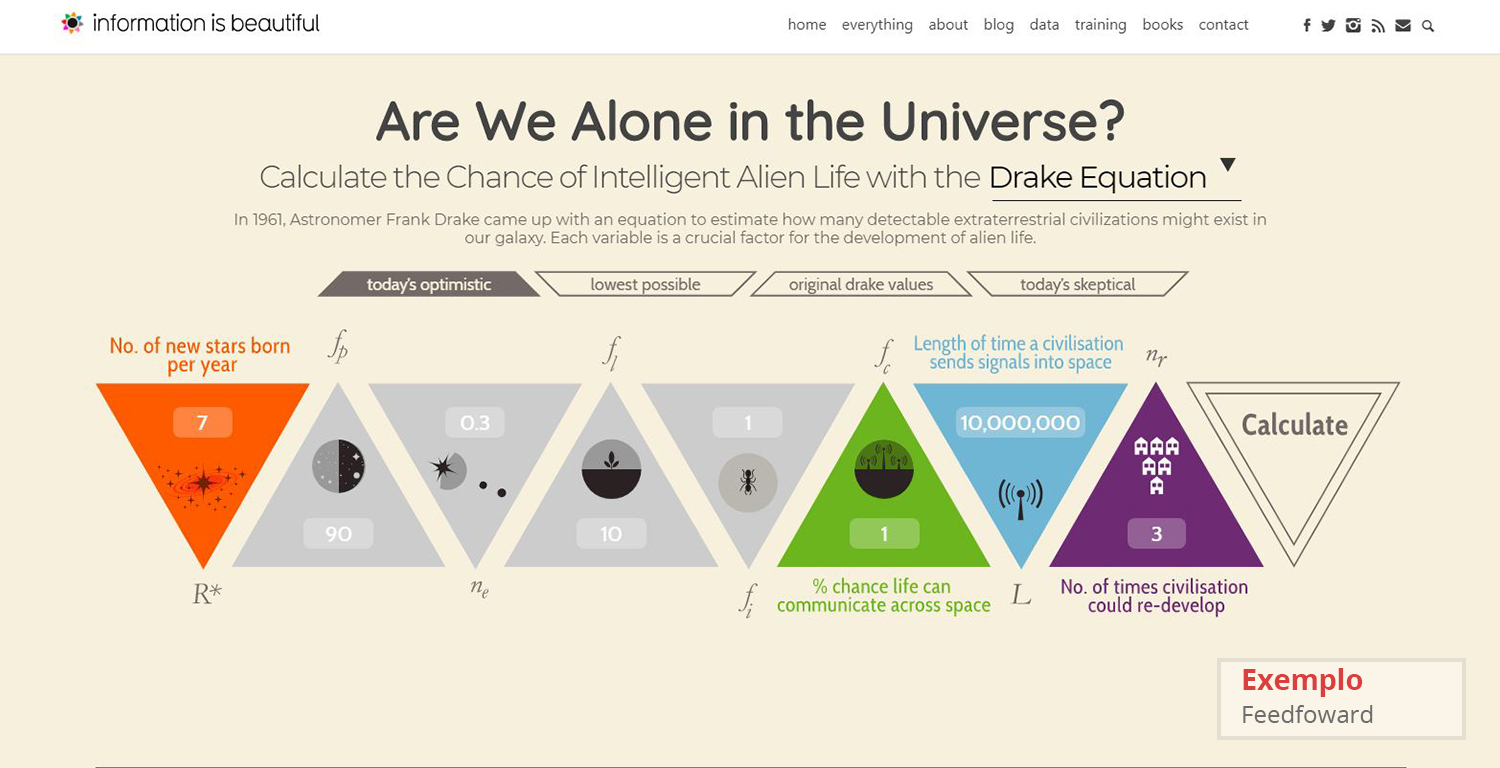
O termo feedforward refere-se à capacidade de uma visualização de dados ou um de seus elementos gráficos transmitir ao leitor o que ocorrerá após determinada interação ser realizada. Ou seja, a presença de feedforward oferece o entendimento antecipado das funcionalidades disponíveis.

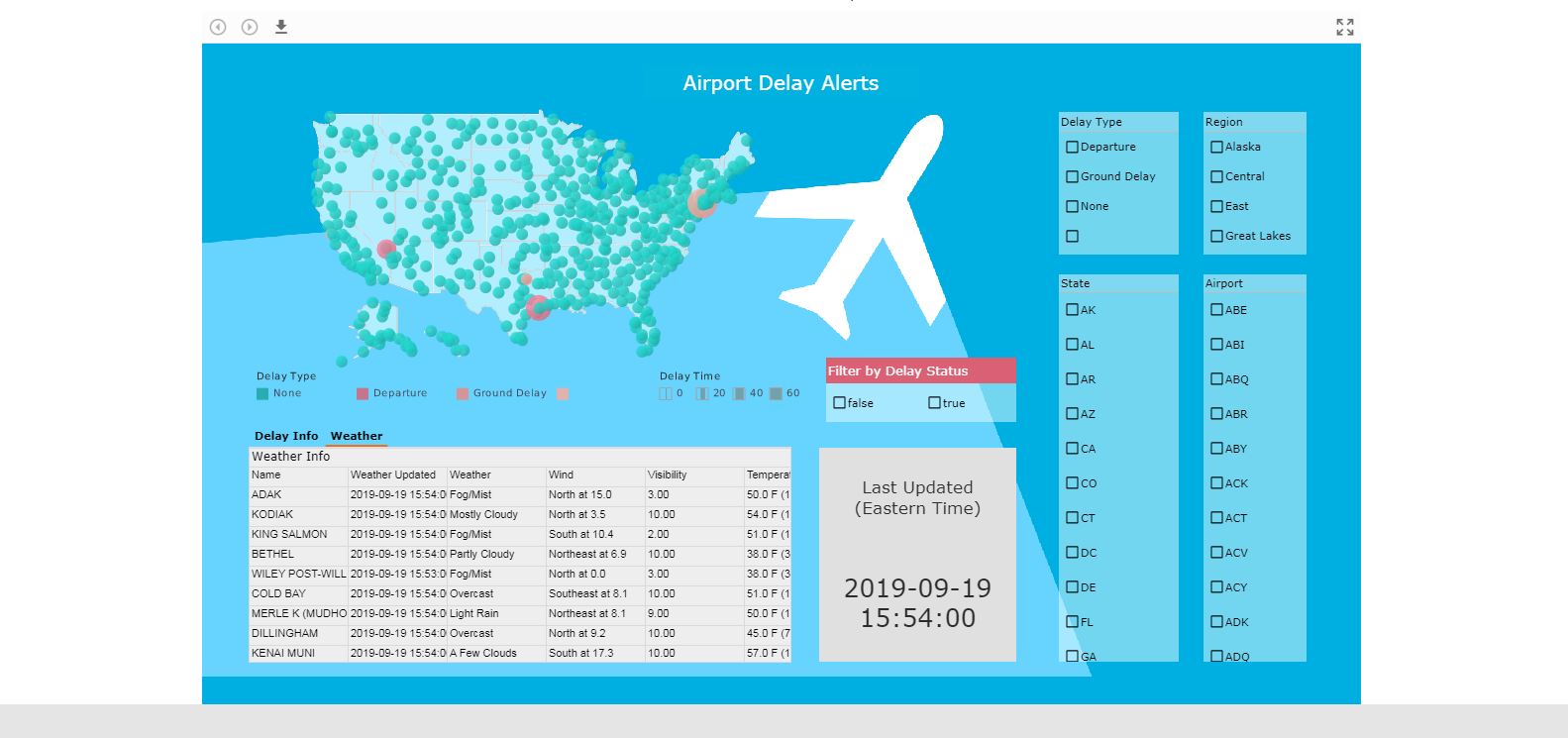
3. Dashboard (sim/não)
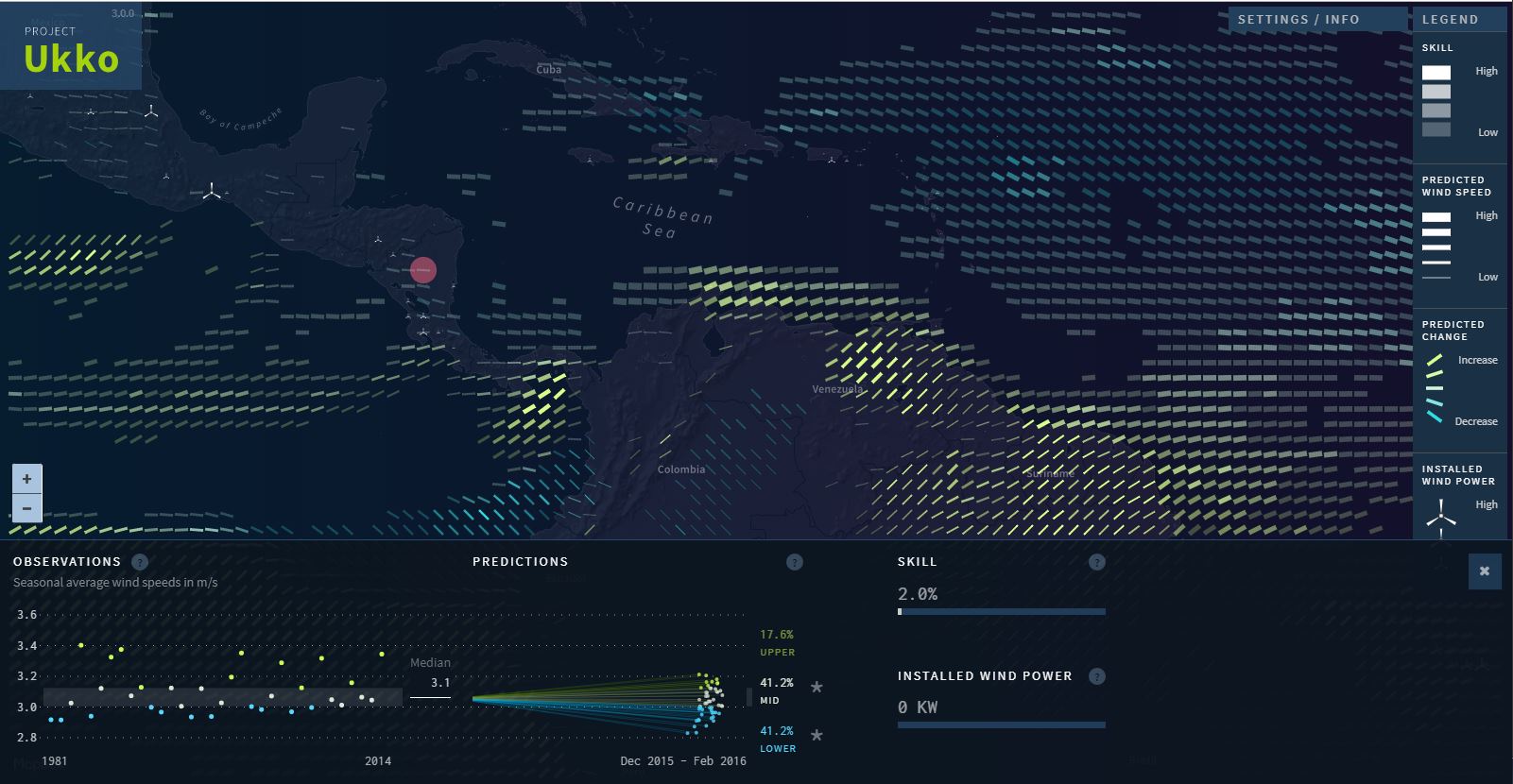
Podemos considerar que uma dashboard é constituída por várias visualizações complementares apresentadas em uma mesma página. Esse tipo de aplicação atua como um painel, geralmente destinado a públicos especializados e com alguma familiaridade com o tema, e tem como objetivo dar suporte a tarefas de supervisão e controle. Suas aplicações mais populares são encontradas no mercado financeiro, no setor de energia e no monitoramento de tráfego.

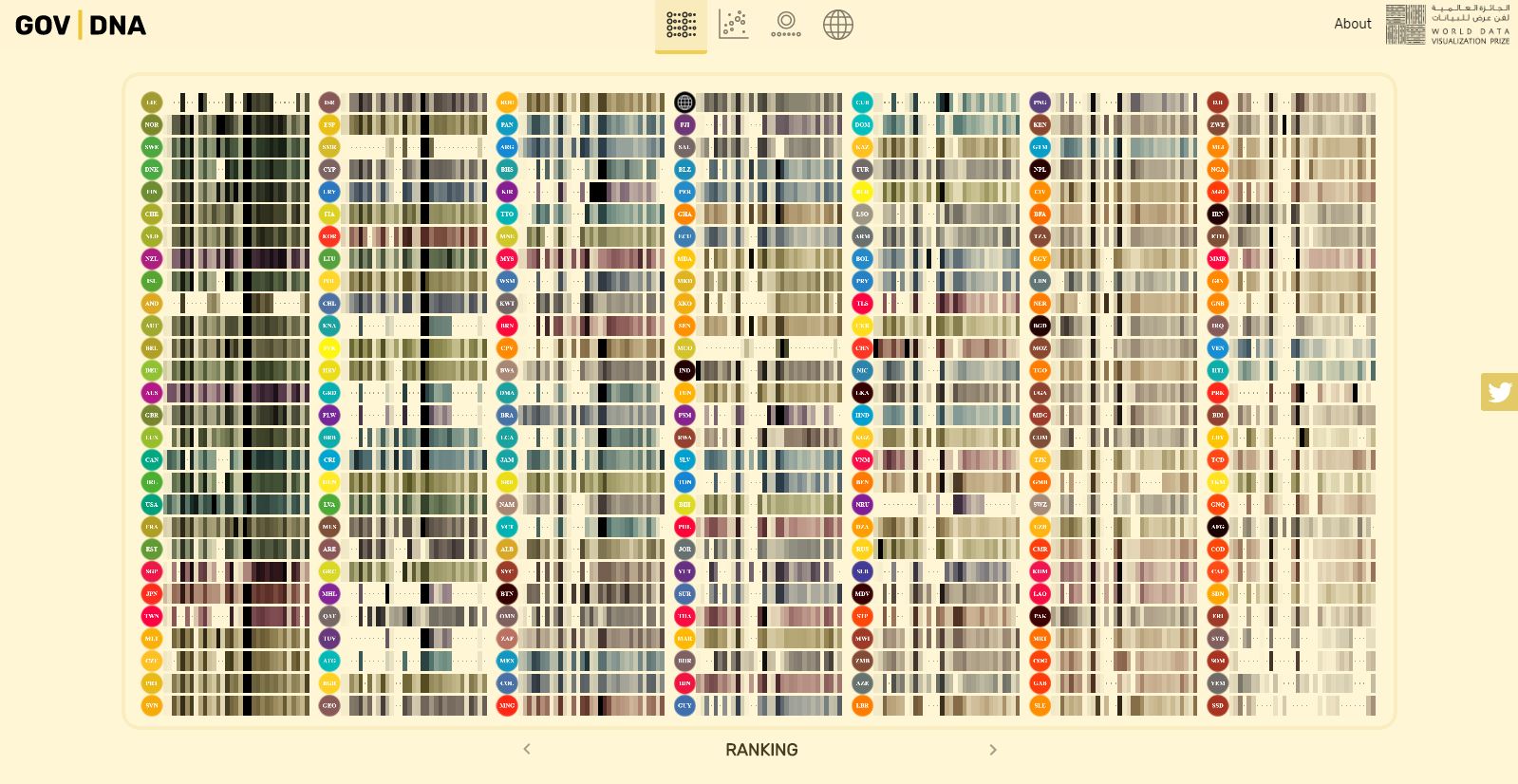
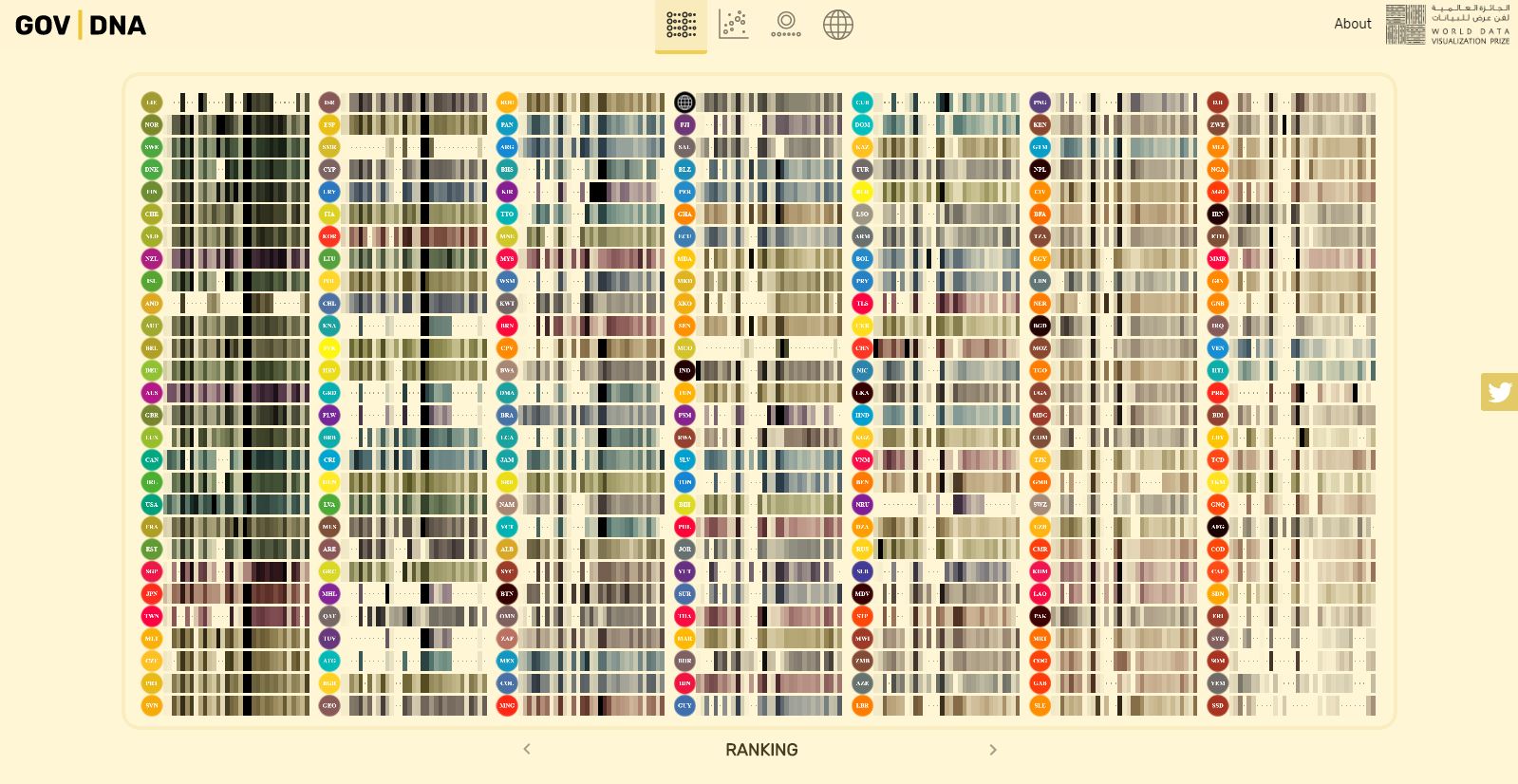
4. Possui mais de um layout para o mesmo conjunto de dados?
Em algumas visualizações, observam-se representações gráficas distintas a partir de um mesmo conjunto de dados. Layouts diferentes permitem diferentes perspectivas sobre os dados, a partir da comparação de registros, criação de rankings ou localização em um mapa.

5. Para visualizações com mais de um layout: há continuidade temporal?
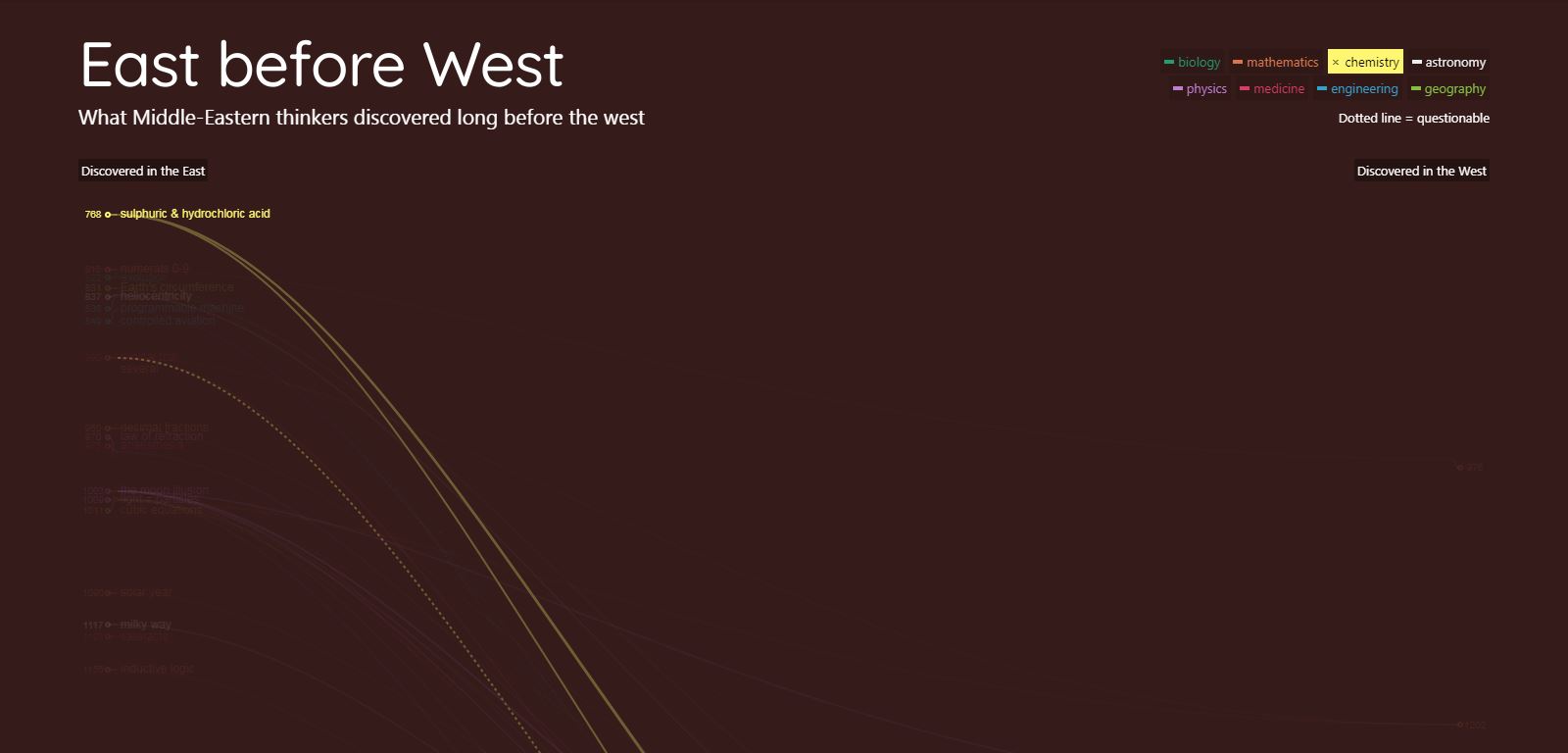
Quando uma visualização possui mais de um layout para os mesmos dados, esses layouts podem ser substituídos na página de forma abrupta ou contínua. Nesta última, ao alterar o layout, as representações dos dados são animadas de forma suave de maneira a ser acompanhada pelo olho. Assim, é possível acompanhar um registro nos diferentes modos de visualização.

6. Animação (ausente/inicial/persistente)
Animações são um importante recurso em visualizações, porém podem adquirir especial utilidade ao assumirem o papel de affordances. Ao animar um ou mais elementos de uma visualização, transmite-se ao usuário sua natureza dinâmica, implicando que tal objeto ou seus atributos, como posição e cor, podem se transformar após uma determinada ação.
Dessa forma, animações não só atraem a atenção do leitor como podem alertá-lo sobre uma possibilidade de interação. Além disso, quando a visualização está incluída em outra mídia, como um texto, as animações podem evitar que visualizações sejam confundidas com imagens estáticas e passem despercebidas pelo leitor.
Nesse contexto, podemos categorizar o uso de animações em uma visualização de dados de três principais formas:
a. Ausente
Neste cenário, não são utilizadas animações na visualização. Todos os elementos são estáticos.

b. Inicial
Animações iniciais ocorrem no momento em que uma visualização (ou parte dela) é carregada e exibida ao leitor pela primeira vez. Uma vez concluída a animação, após um período definido de tempo ou após uma primeira interação do leitor (como um clique), tal animação não volta a ser exibida. Sua presença é utilizada comumente ao apresentar novas possibilidades de interação.

c. Em resposta a uma interação
Animações podem ocorrer acionadas por uma ação provocada pelo usuário. Por exemplo, mudanças de layout que possuem animações garantem uma transição suave ao usuário.
d. Persistente
Finalmente, animações persistentes permanecem ocorrendo ao longo do uso da visualização. Em geral, sua presença recorrente garante que determinado elemento visual receba a atenção do leitor.

7. Elementos explicativos adicionais
Elementos explicativos adicionais são elementos (comumente textos e ícones) que não fazem parte da interface primária da visualização, mas que dão suporte à compreensão do leitor. Um elemento explicativo adicional é algo que se retirado não afeta o funcionamento da página.
Com base nessa definição, existem três tipos de elementos explicativos quanto a seu teor:
a. De exibição/de leitura
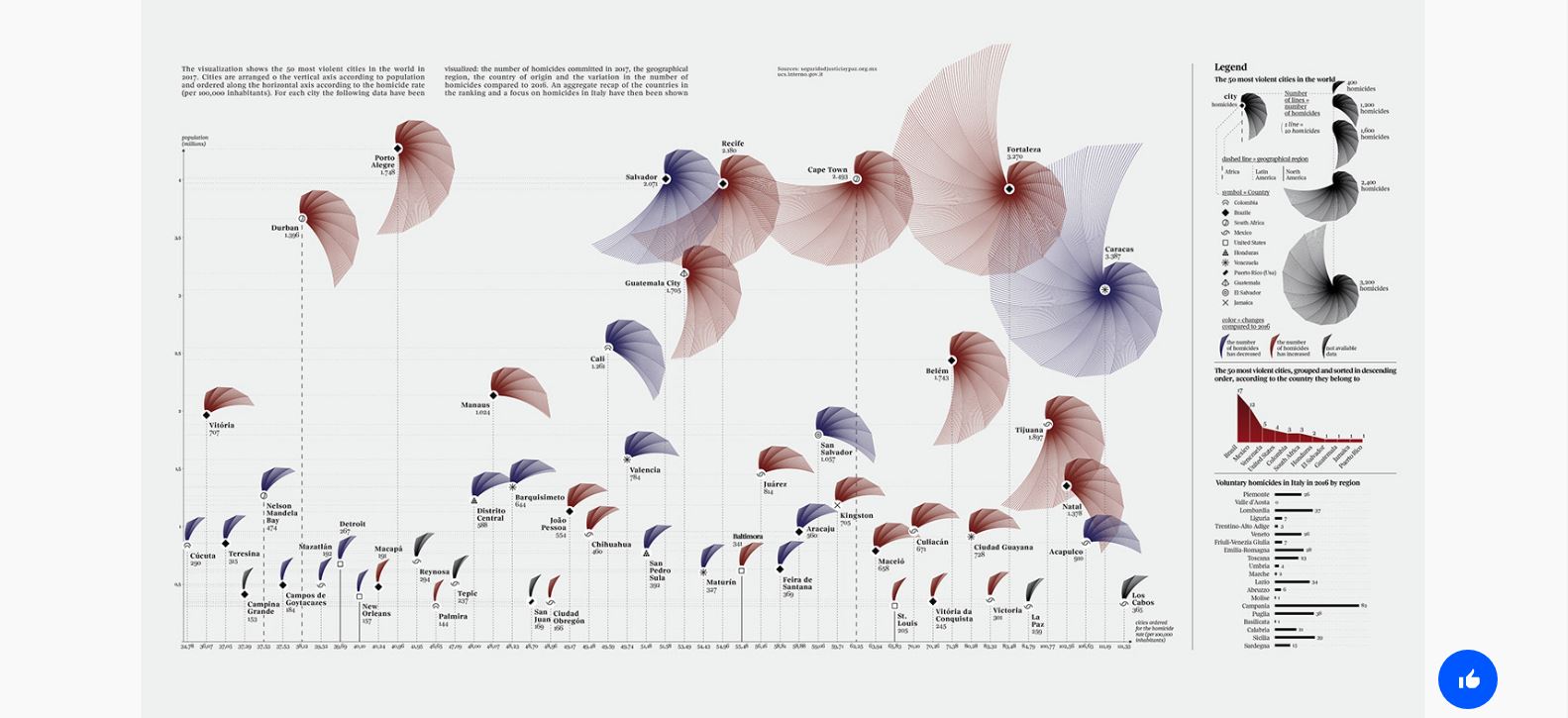
Explicações de exibição e leitura dão ao usuário informações para interpretar corretamente um formato utilizado na visualização, como um gráfico ou um mapa. Assim, busca-se dar clareza às escolhas de representação utilizadas na página.

b. Do conjunto de dados
Elementos explicativos podem, também, especificar informações como a fonte dos dados, a data de coleta, a metodologia utilizada em sua obtenção e outras características sobre o conjunto de dados como um todo. Isso permite ao usuário conhecer mais sobre a proveniência (provenance) dos dados, garantindo a confiabilidade do que está sendo visualizado. Em geral, explicações acerca do conjunto de dados são oferecidas de forma textual.

c. De uso/de interação
Essa classificação se inclui, de maneira geral, no conceito de affordances anteriormente mencionado. São elementos que indicam que uma forma de interação existe e qual é o resultado esperado na realização da interação.

Paralelamente, também podemos classificar explicações de uso quanto a sua exibição na tela da seguinte maneira:
a. Ausente
Não há elemento explicativo visível na tela. Nesse caso, o usuário deve explorar de forma independente a visualização ou possuir conhecimento prévio sobre ela.
b. Sob demanda
As explicações não estão visíveis por padrão. No entanto, o usuário pode realizar uma ação, como posicionar o mouse sobre um local ou clicar em um ícone, para revelar a explicação de uso. Uma vez lida, a explicação de uso volta a se tornar oculta. Isso contribui para interfaces com menos cluttering (poluição visual causada por um grande número de elementos sendo exibidos simultaneamente) e um melhor aproveitamento do espaço disponível para a exibição dos dados.
c. Persistente
Uma explicação pode estar constantemente disponível para leitura junto à visualização. Apesar de aumentar as chances de ser vista pelo leitor, pode comprometer a experiência de uso dos que já conheçam tal explicação. É frequentemente encontrada na forma de subtítulos e legendas.
8. Integração com narrativa
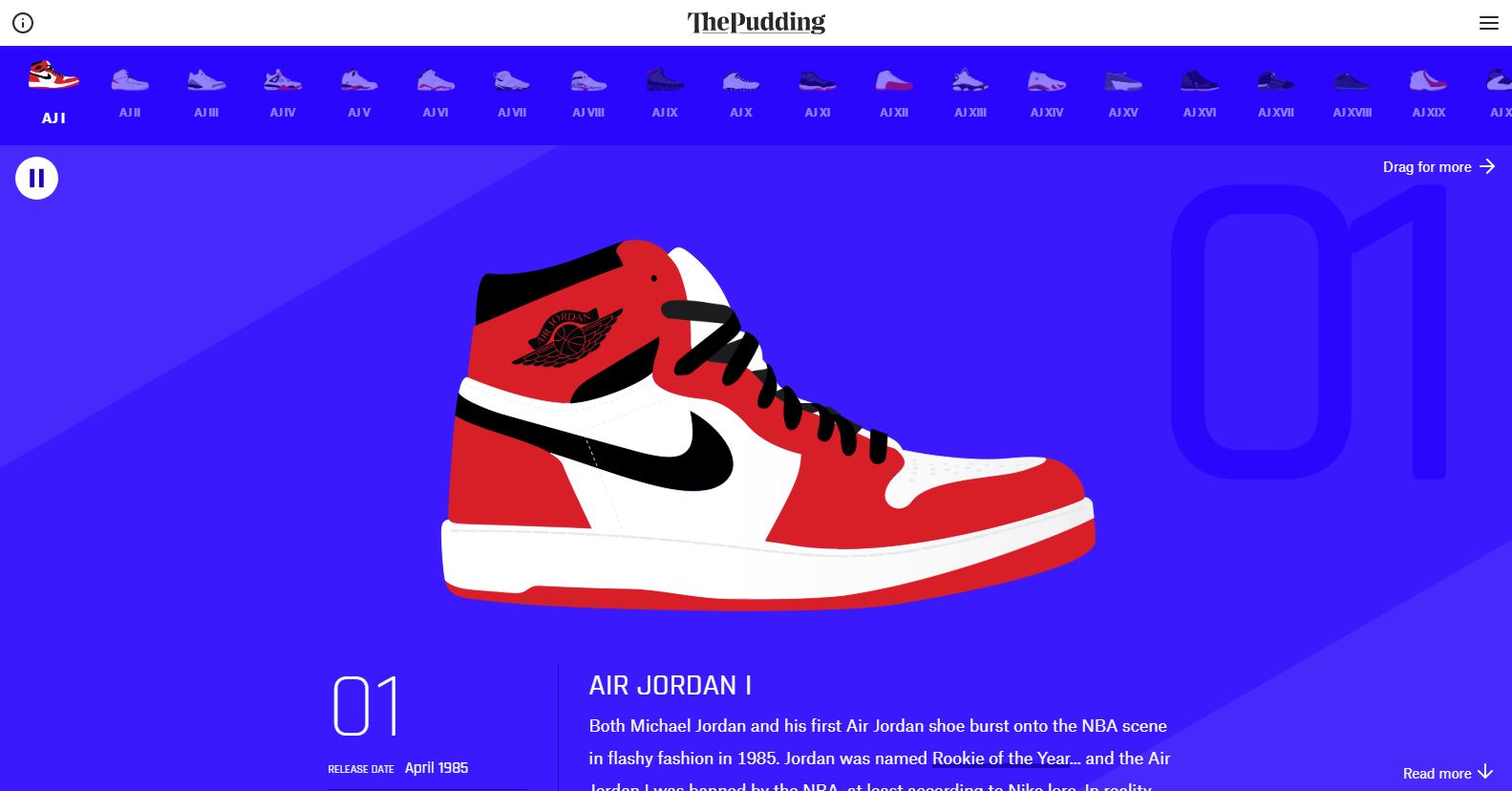
Este item aborda o grau de integração entre a visualização e a narrativa que a acompanha na página. Por exemplo, visualizações integradas à narrativa podem ser complementares a grandes textos ou apresentadas sequencialmente para ilustrar uma narrativa. Esse caso é frequentemente encontrado em textos jornalísticos.

9. Tooltip/Popup
Visualizações de dados podem contar com elementos adicionais exibidos em sobreposição à tela original em resposta a uma interação do visitante.
Tooltips, ou dicas de contexto, referem-se a molduras flutuantes exibidas sobre um outro elemento gráfico quando o usuário mantém o ponteiro do mouse sobre este último. Em geral, são utilizadas para prover mais informações relacionadas à representação e podem ser fechadas ao retirar o ponteiro do local. É importante destacar que as tooltips tratam-se de uma de formas de interação das mais básicas, por não demandarem cliques, arrastes, menus ou quaisquer outras ações que exijam mais atenção e foco do visitante.
Popups são janelas auxiliares criadas sobre a página original. Diferentemente das tooltips, os popups requerem uma interação adicional por parte do usuário para o seu fechamento. Além disso, comumente possuem o diferencial de serem interfaces modais, impedindo ações sobre a página ao fundo.
a. Ausente
Páginas com visualizações de dados podem não utilizar recursos de tooltips e popups.
b. Detalhes do dado
Tooltips e popups podem detalhar a informação e apresentar dados adicionais aos apresentados anteriormente, evitando o preenchimento excessivo da tela.

c. Dica de interação
Além disso, podem ser apresentadas instruções para o uso esperado das funcionalidades interativas da página, complementando o papel de affordances.
d. Metadados
Esses elementos podem apresentar informações acerca do conjunto de dados, ainda que não inclua novos dados como no item (b). Tais adições podem incluir unidades de medida e formas de leitura dos dados, por exemplo.
Questionário
Agora, preencha o questionário disponível neste link, caracterizando uma visualização de dados de sua escolha usando os conceitos discutidos aqui.