Summoner’s HALO: visualização de performance em games
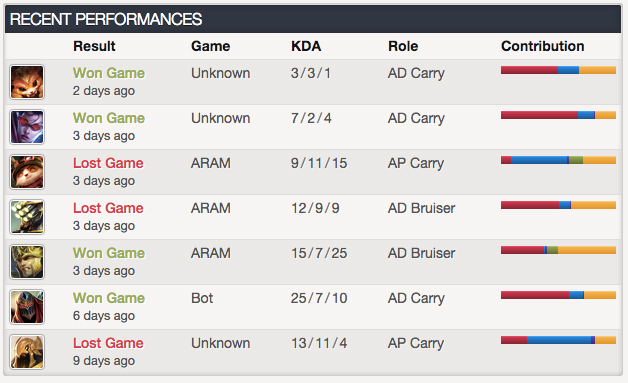
Em outubro do ano passado, os semi finalistas do LoL’s annual LCS, campeonato do famoso jogo on-line League of Legends, tiveram um interessante adendo em sua visualização de performance.
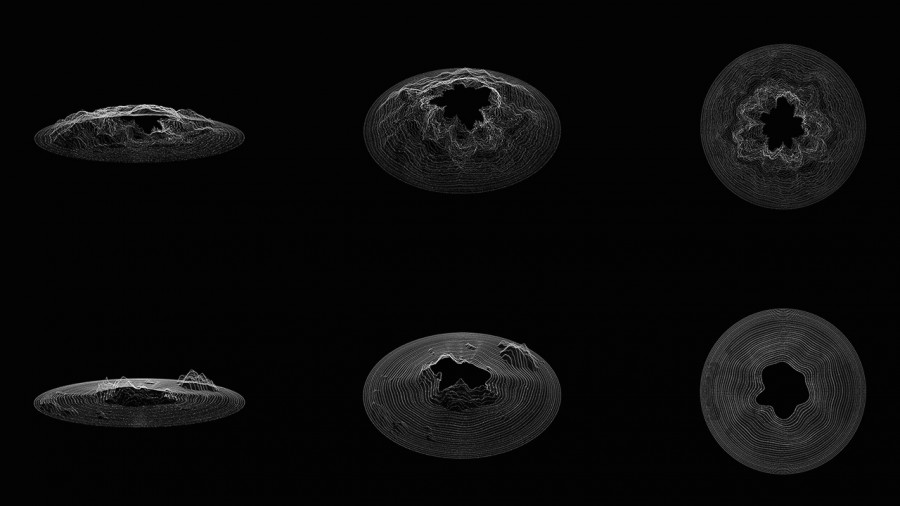
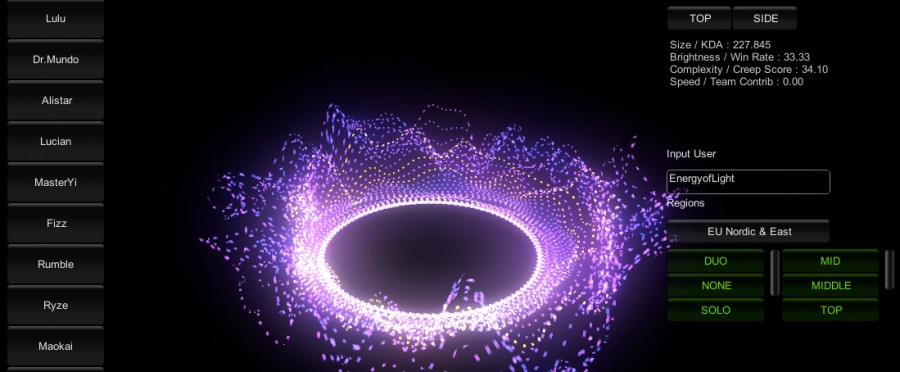
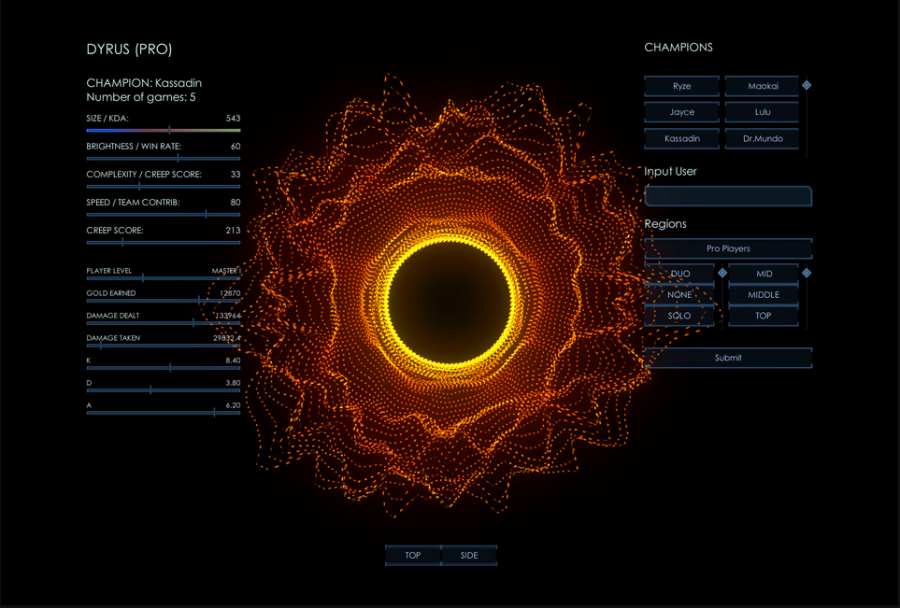
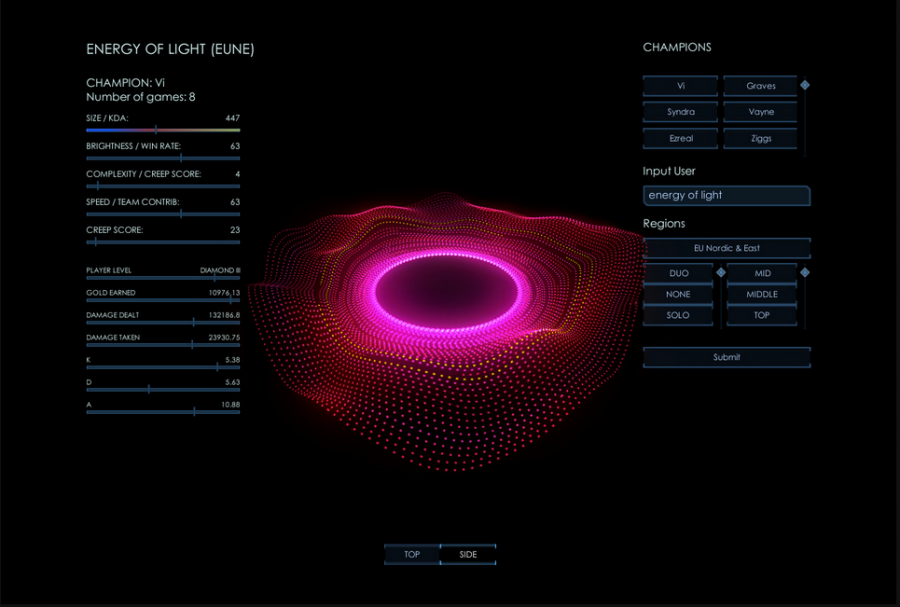
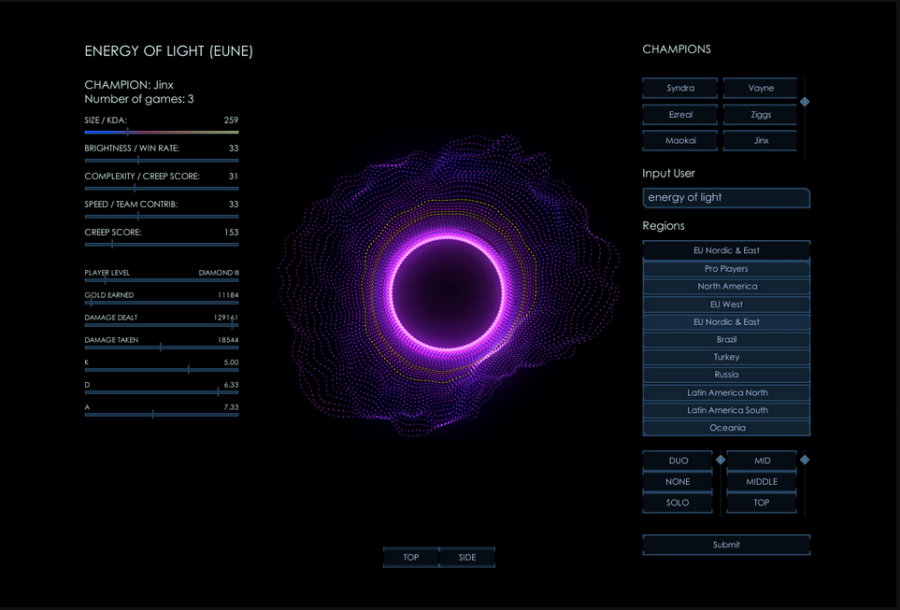
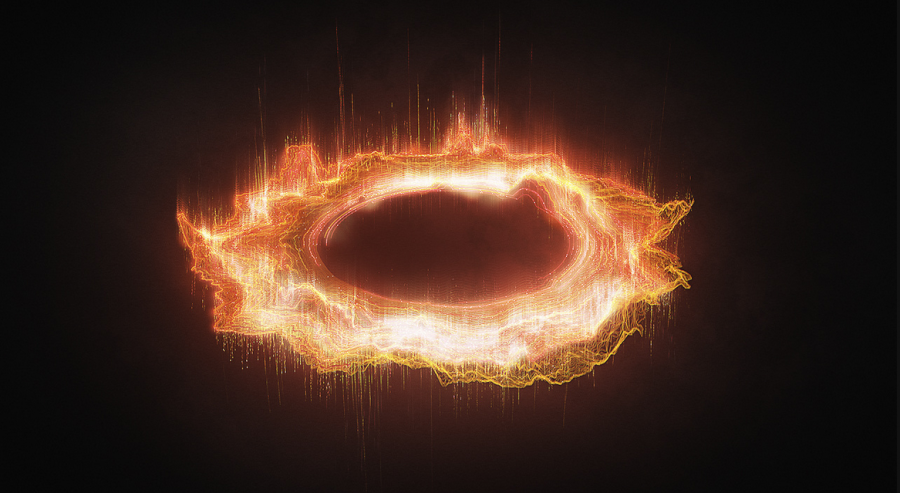
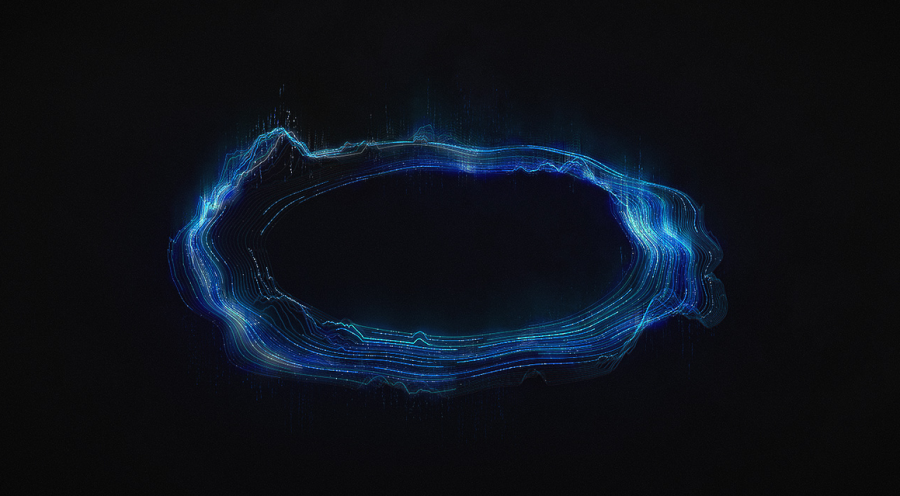
A versão beta da visualização Summoner’s HALO, um tipo de visualização extremamente inovador, foi aplicada no lugar da visualização clássica, composta apenas por gráficos de barra. O HALO, que é um objeto circular tridimensional que recebe, simultaneamente à partida, dados derivados dela, dando ao expectador, ou ao jogador, uma sensação intuitiva do rendimento individual ou de equipe.



Programado na linguagem Unity, HALO foi desenvolvido voltado para dispositivos móveis. Com a intenção de ser uma segunda tela, para que os usuários do jogo pudessem ter a visão do rendimento e um importante auxílio nas escolhas para partidas, além de suas visualizações de performance.
Apesar da aplicação beta ter sido no LoL, HALO pode ser aplicado em diversos games diferentes e, talvez, até mesmo em outros tipos de dados como de Lifelog, por exemplo.
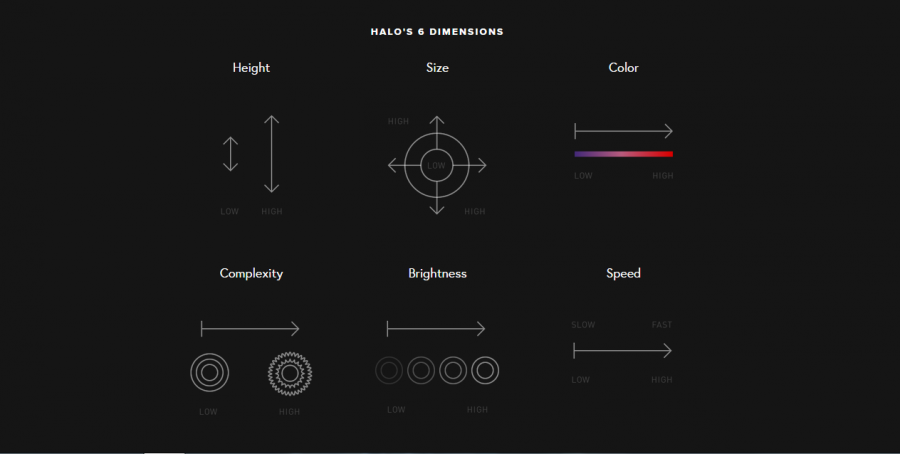
HALO concilia em sua estrutura seis dimensões de aplicação dos dados (em ordem de importância para a construção da estrutura): complexidade, altura, tamanho, brilho, velocidade e cor.






A visualização foi desenvolvida pela equipe da ORA, tendo Michael Rigley como principal designer do projeto.
Para saber mais e ver o projeto aplicado, confira o vídeo de apresentação.