Aspectos formais de intenção de mídia e características de design em visualizações de dados – Parte 1
Páginas web que divulgam dados optam, cada vez mais frequentemente, por exibi-los de modo visual. Para isso, incorporam visualizações de dados junto a textos, imagens e outros formatos em um mesmo tecido semântico. Os diferentes elementos que compõem a página, assim como as interações estabelecidas entre eles, precisam ser melhor compreendidos de forma a garantir a transmissão do conteúdo.
O presente trabalho visa desenvolver um estudo preliminar de principais eixos que organizam essas mídias, explicitando suas definições e seus fundamentos além de prover uma coleção de exemplos de páginas web disponíveis na Internet para ilustrá-los. Assim, espera-se obter um guia de fácil acesso aos principais conceitos de mídias de visualização de dados para a web.
Intenção de mídia de visualização
1. Familiaridade (com os dados / com visualizações)
O público-alvo de uma visualização de dados consiste no conjunto de indivíduos que se busca alcançar com a publicação da visualização. A diversidade de backgrounds (sociais, culturais) entre diferentes públicos impacta diretamente no sucesso de uma visualização devido a fatores como:
a. Familiaridade com os dados apresentados
Diferentes usuários da visualização podem apresentar diferentes graus de conhecimento prévio sobre a temática abordada e os próprios dados exibidos. Públicos mais versados no assunto desenvolvido podem apresentar maior facilidade em entender uma visualização e obter conclusões com base nela. Por outro lado, para públicos que tiveram menor contato anterior com o mesmo assunto, textos adicionais de ajuda na interpretação dos dados são bem-vindos.

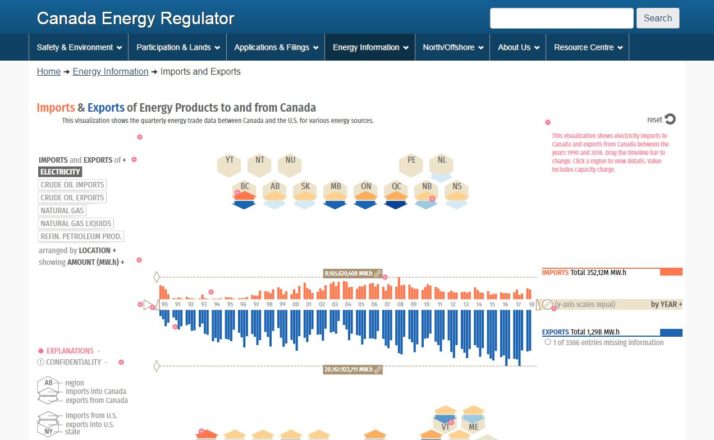
Usuários com maior familiaridade com os dados apresentados (Ex.: https://apps2.neb-one.gc.ca/imports-exports/) 
Usuários com menor familiaridade com os dados apresentados (Ex.: https://www.bloomberg.com/graphics/2015-dangerous-jobs/)
b. Familiaridade com formato da visualização
Além da familiaridade com os dados, o conhecimento prévio dos usuários com formatos de visualização pode lhes conferir uma sensação de maior facilidade de leitura e, do ponto de vista da interação, de maior facilidade de uso. Por exemplo, públicos que já consumiram visualizações de dados com recursos de clique e arraste no passado podem receber com maior naturalidade e interagir com maior rapidez ao serem apresentados a uma nova visualização do mesmo tipo. O mesmo se aplica a formatos de representação de dados, tais como gráficos de barra, mapas e grafos.

Abordagem para usuários com menor familiaridade com visualizações (Ex.: https://jeffreylancaster.github.io/game-of-thrones/episode-character/) 
Abordagem para usuários com maior familiaridade com visualizações (Ex.: https://jeffreylancaster.github.io/game-of-thrones/map/)
2. Grau de explorabilidade (entre explanação e exploração)
Visualizações de dados são desenvolvidas com diferentes propósitos, podendo atender a diferentes demandas. Consideramos duas extremidades de um espectro de quão aberta à exploração uma visualização pode ser.
a. Explanação
De um lado, podemos conceber visualizações que possuem como principal finalidade ilustrar análises já consolidadas como por exemplo, em um gráfico que acompanha o texto de uma reportagem jornalística. Nesse caso, a visualização atua como o fio condutor de uma narrativa a ser transmitida ao leitor. Deste modo, visualizações explanatórias não oferecem recursos que fomentem outras análises dos dados, dificultando a produção de diferentes conclusões ou interpretações sobre eles.

b. Exploração
No outro extremo do espectro de explorabilidade, existem visualizações oferecidas como um espaço aberto para manipulação interativa, conforme demanda do leitor. Por exemplo, filtros e codificações podem ser aplicados sobre o conjunto de dados, gerando um recorte específico do mesmo, viabilizando desde descobertas e conclusões específicas sobre o conjunto de dados, até a percepção de novas tendências em séries temporais ou, ainda, favorecendo a validação de hipóteses.

3. Visitação (única, ocasional ou recorrente)
Uma visualização de dados pode conter um conjunto de dados que permanece o mesmo ao longo do tempo. Esse é o caso de muitas visualizações de dados desenvolvidas com base em uma pesquisa de opinião ou censo, por exemplo.
Por outro lado, uma mesma visualização pode também receber continuamente novos conjuntos de dados atualizados em tempo real. Esse é o caso de sistemas de monitoramento que incluem, por exemplo, interfaces que acompanham o deslocamento de veículos em uma cidade ou que registram focos de incêndio em um mapa de uma área florestal.
Assim, a depender do propósito de uma visualização e das características dos dados utilizados, uma visualização pode estar sujeita desde a uma única visita até a visitas recorrentes de um mesmo leitor.

Visitação (a) única encontra-se relacionada ao emprego de dados que não sofrem alterações ao longo do tempo e que, portanto, são compreendidos em uma única visita.
Visitação (b) ocasional pode tratar, por exemplo, do monitoramento de dados econômicos e/ou censitários, que demandam mais de uma visita.

Visitação (c) recorrente trata de dados que necessitam de monitoramento constante, como é o caso, do monitoramento de queimadas em tempo real, que oferece atualização recorrente dos dados.
Continue para a Parte 2
A continuação deste trabalho, abordando características de design de mídias de visualização de dados, está disponível aqui.
